Link Component
用法: import Link from 'next/link';
優點:
- 自動轉址不需要重新載入整個網頁, 轉址是靠JS 動態載入
- 自動切分檔案
- 在Production Mode的情況, Link component 所設定轉址的網頁, 會在當前的頁面載入完畢後, 在背景繼續載入Link所指向的頁面, 達到prefetch的效果
教學網址: https://nextjs.org/learn/basics/navigate-between-pages/client-side

Image component
用法: import Image from 'next/image';
優點:
- 支援WebP 格式
- 自動優化圖片效能, 內建支援動態載入圖片
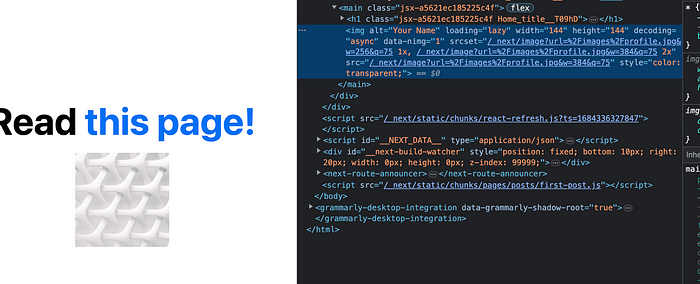
- 自動產生不同解析度的圖片, 並會在編譯後的
<img>元素上產生srcset數, 目前支援1x 與2x圖片
教學網址: https://nextjs.org/learn/basics/assets-metadata-css/assets

Head component
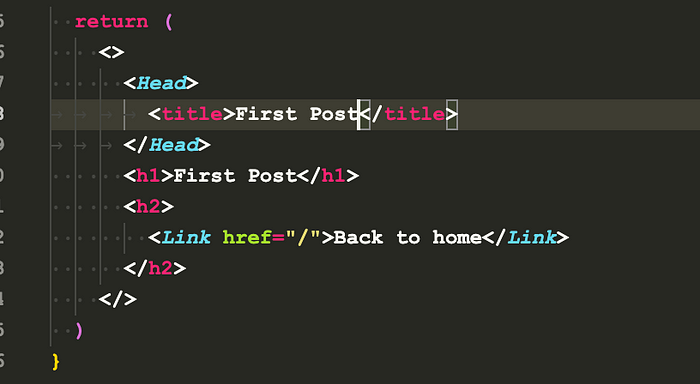
用法: import Head from 'next/head';
優點:
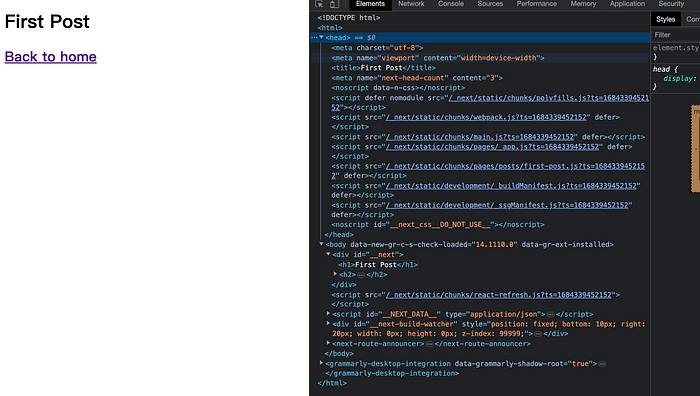
- 可直接在
<Head>…</Head>內設定meta, 編譯後, meta會自動加入到動添加網頁的<head>…</head>, 如title,favicon.ico…等等
教學網址: https://nextjs.org/learn/basics/assets-metadata-css/metadata


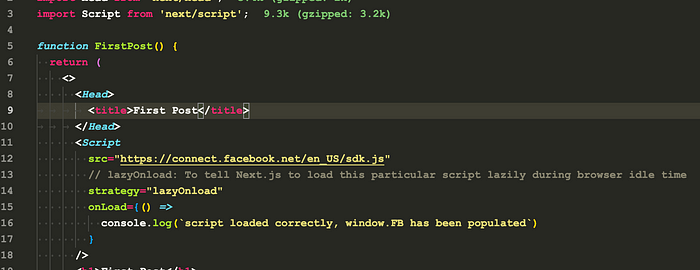
Script component
用法: import Script from 'next/script';
優點:
- 與
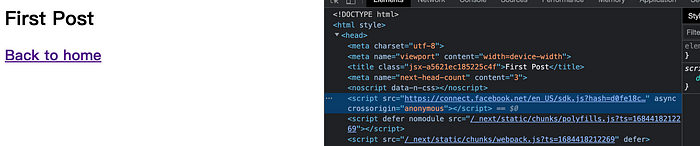
<script src=”…”用法相似,<Script>…</Script>只是個語法糖 - 透過<Script>內建屬性, 可以達到script 延遲載入, 避免阻擋瀏覽器解析DOM以及畫面渲染


教學網址: https://nextjs.org/learn/basics/assets-metadata-css/third-party-javascript
同場加映: <script>上的crossorigin有什麼用途